Button
A button is a graphic used to direct users’ attention to a task or action by hyperlinking to relevant information. They are also known as calls-to-action, or CTAs. They are pill-shaped and either compliment or contrast with the primary color of the site or app.
Usage
Use buttons to encourage users to begin or complete a task. While well-written text is central to the success of this component, pair the button with a command for maximum impact.
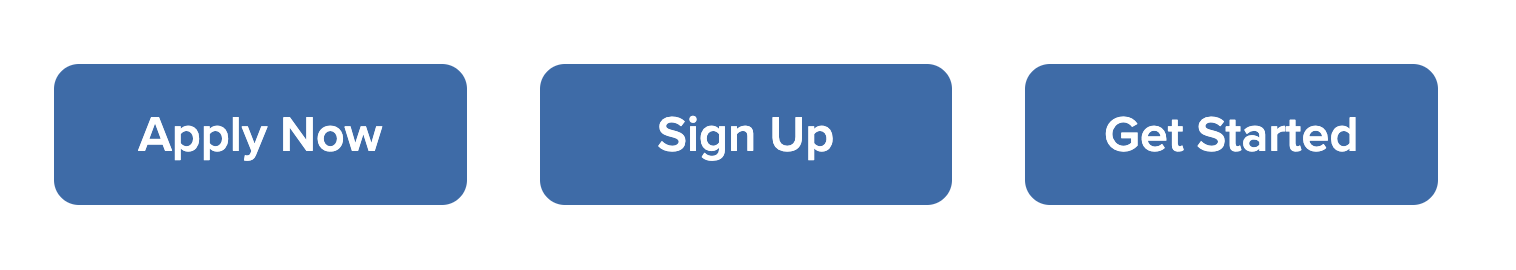
Examples
A call to action is a suggestion to a user that they engage in a task or initiate a process. The best examples of calls to action are imperative sentences that implore users to act.


<style type="text/css">
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.btn:hover,
.btn:focus {
color: #333;
text-decoration: none;
}
.btn:disabled {
color: #555555;
background-color: #dddddd;
border-color: #555555;
}
.btn-primary {
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
.btn-primary:hover {
color: #fff;
background-color: #286090;
border-color: #204d74;
}
.btn-primary:focus {
color: #fff;
}
.btn-primary:active {
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
.btn-secondary {
color: #fff;
background-color: #555555;
border-color: #555555;
}
.btn-secondary:hover {
color: #fff;
background-color: #777777;
border-color: #555555;
}
.btn-secondary:focus {
color: #fff;
}
.btn-secondary:active {
color: #fff;
background-color: #555555;
border-color: #555555;
}
.btn-lg {
padding: 10px 16px;
font-size: 18px;
line-height: 1.3333333;
border-radius: 6px;
}
</style>
<button class="btn btn-primary">Primary Button</button>
<button class="btn btn-primary" disabled="disabled">Primary Disabled</button>
<button class="btn btn-lg btn-primary">Primary Large</button>
<p> </p>
<button class="btn btn-secondary">Secondary Button</button>
<button class="btn btn-secondary" disabled="disabled">Secondary Disabled</button>
<button class="btn btn-lg btn-secondary">Secondary Large</button>